Le responsive design
Créé le: 06 Dec 2022 13:53
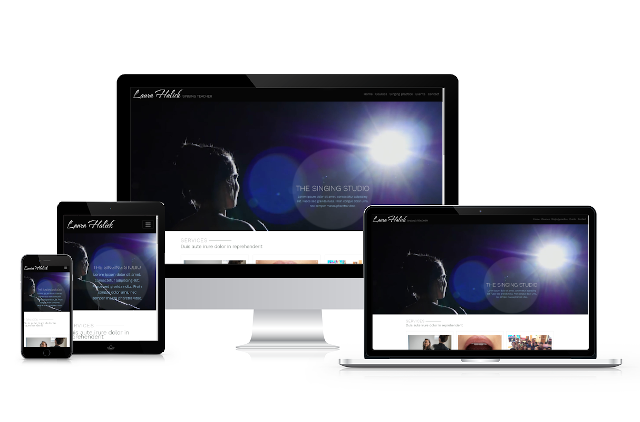
Le responsive design fait référence à la capacité d'un site web à adapter sa mise en page pour différents types d'écrans: smartphone, tablette, notebook etc...
Voilà pour la définition.
Revenons maintenant un peu sur les origines de ce terme et sur les raisons qui l'ont rendu aussi populaire.
C'est aux alentours de l'année 2010 que le terme responsive design fait son apparition. A cette époque les Smartphones sont sur le marché depuis quelques années et Apple sort sa toute nouvelle tablette nommée iPad.
Toutefois, c'est en 2015 que la technique dite "responsive design" s'impose pour de bon. En effet, suite à l'annonce de Google déclarant que les sites responsive design seront désormais mieux notés (et auront donc un meilleur ranking), le responsive design devient alors incontournable.
D'un point de vue programmatique, le responsive design est un ensemble de techniques utilisées par les développeurs qui consiste à détecter le média utilisé (Smartphone, tablette etc...) et ensuite d'adapter la mise en page en conséquence.
Par exemple, une technique nommée "mobile first" consiste à démarrer la conception de la mise en page d'abord sur un smartphone, puis de la faire évoluer vers une tablette, un notebook et enfin un ordinateur de bureau.
Une technique alternative au responsive design nommée adaptive design fut très utilisée pendant un temps.
L'adaptive design consiste à créer une mise en page pour chaque type d'appareils, à l'inverse du responsive design où une seule mise en page est utilisée pour tous les types d'appareils. Si l'adaptative design peut paraître plus facile à mettre en place (et donc coûter moins cher) il se révèle au final lourd en maintenance.
En effet, si votre site prend en charge l'affichage pour 8 types d'appareils, il va falloir maintenir 8 mises en page différentes.
C'est la raison pour laquelle l'adaptative design à peu à peu été abandonné au profit du responsive design.
Cela dit, il n'était pas évident au début de créer un site internet entièrement responsive design. Il incombait alors aux développeurs de créer un layout responsive de A à Z et de rivaliser d'astuces pour parer à toute éventualité
Mais les choses ont rapidement évoluées à partir de 2015 et des frameworks CSS comme Bootstrap sont rapidement devenus responsive "out of the box", ce qui facilite grandement la vie des développeurs.
Aujourd'hui proposer un site internet non responsive design équivaudrait à louer un appartement sans l'eau courante.
C'est une des conditions sine qua non pour qu'un site web soit visible sur la toile étant donné que de nos jours nous sommes de plus en plus nombreux à naviguer sur internet à partir d'un smartphone ou d'une tablette.